Fabios beta Version 1.0
X
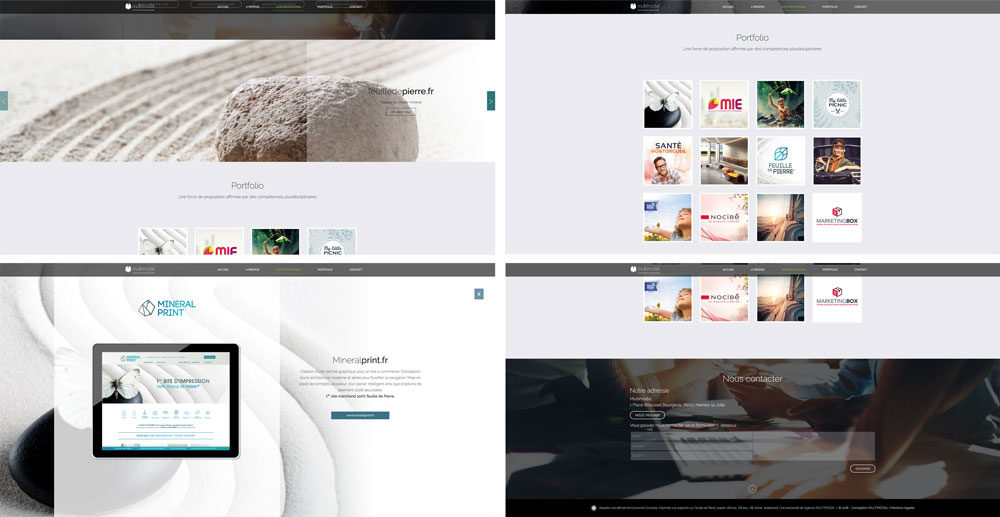
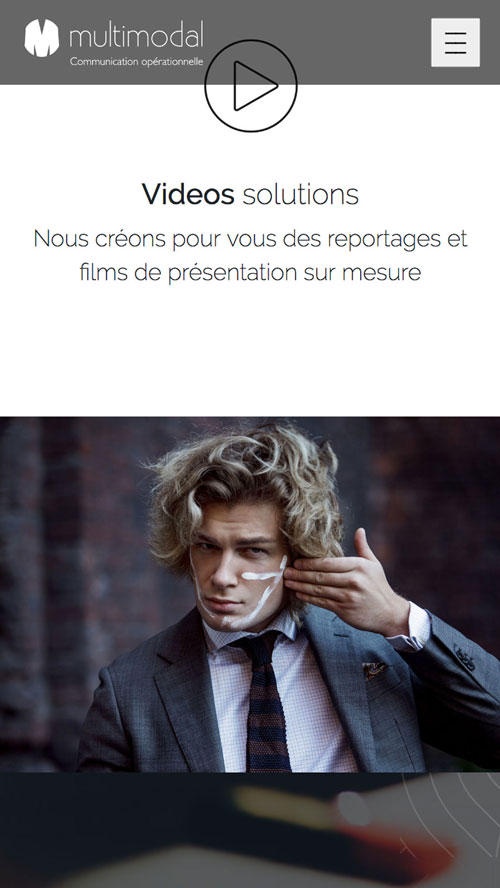
I. Ce Site Web présente une galerie de travaux en ligne, effectués dans un cadre professionnel, ou à titre personnel. Certains de ces projets sont présentés sous leur forme originale de pré-production (en html brut, avant leur phase de dynamisation & intégration CMS).
Hébergement : Société OVH – 2 rue Kellermann – 59100 Roubaix – France. www.ovh.com.
II. Ce site n’a aucune vocation commerciale. Il sert donc essentiellement de vitrine, de support en ligne. Il pourra éventuellement être partagé sur d’autres sites ou plateformes dédiées au développement, avec mon accord préalable.
III. Les travaux présents sur ce site sont des œuvres originales réservées de droit, le code source ainsi que les images ne peuvent en aucun cas être ré-utilisées par de tierces personnes à des fins commerciales ou privées sans mon accord préalable.
IV. Conformément à la législation en vigueur, vous disposez d’un droit d’accès, de modification, de rectification et de suppression des données nominatives qui vous concernent, en m’adressant votre demande via le formulaire de contact de ce site. je m’engage en outre à prendre toutes précautions utiles afin de protéger les données à caractère personnel traitées via le formulaire (noms / prénoms / e-mails etc..), et notamment d’empêcher qu’elles ne soient déformées, endommagées ou communiquées à des tiers non autorisés. Les données collectées serviront exclusivement à établir un échange entre vous et moi, et ne seront en aucun cas utilisées à des fins commerciales. je rappelle que le contenu de ce site web peut être modifié ou mis à jour sans préavis et ne correspond en aucun cas a un engagement contractuel.


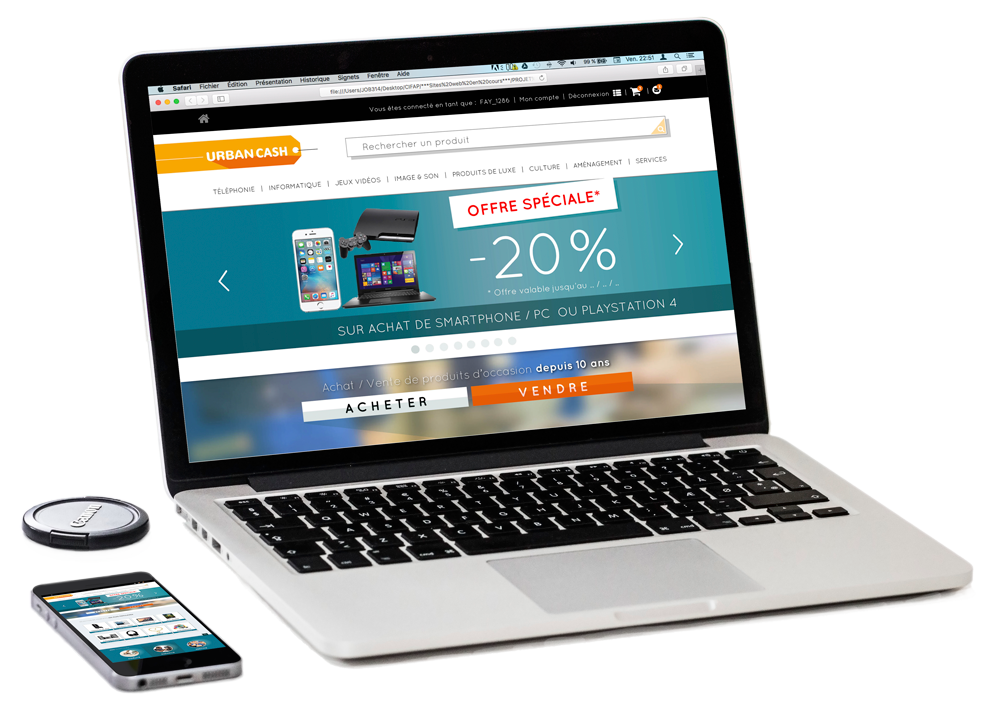
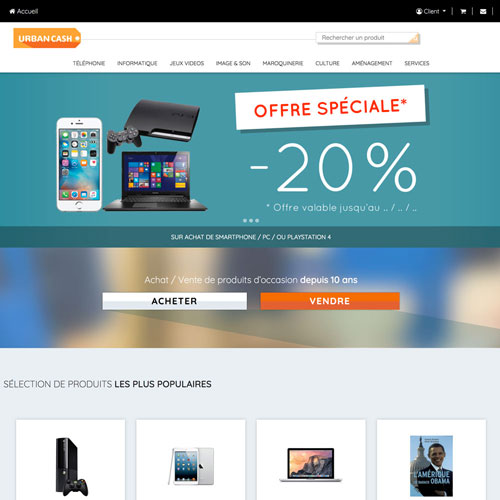
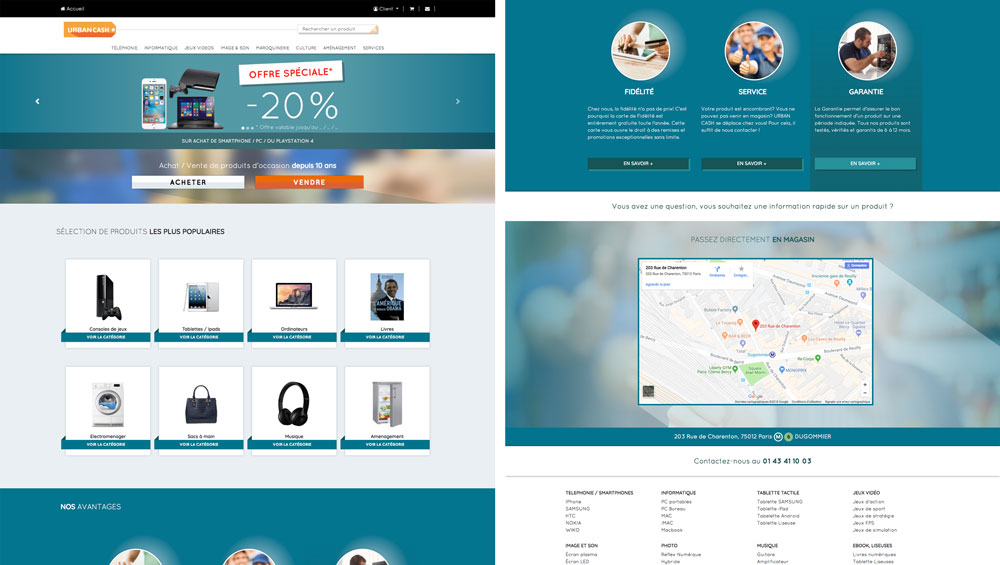
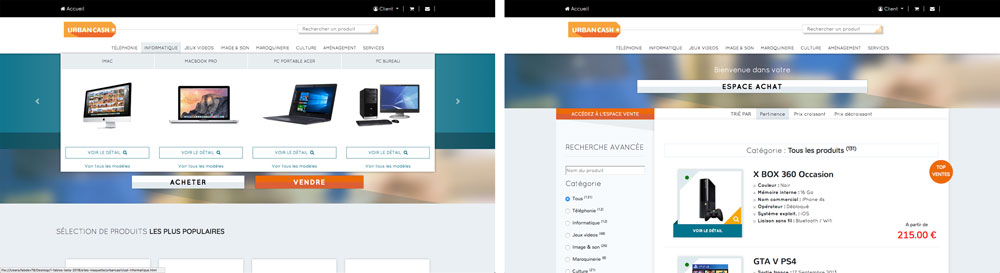
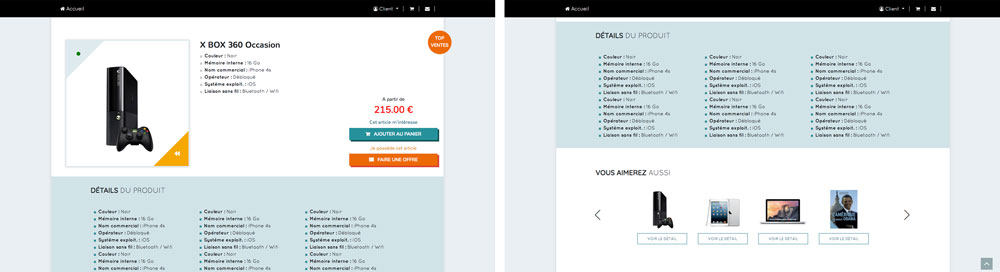
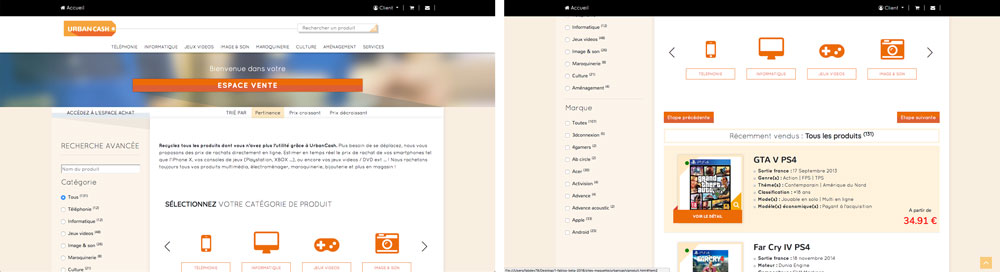
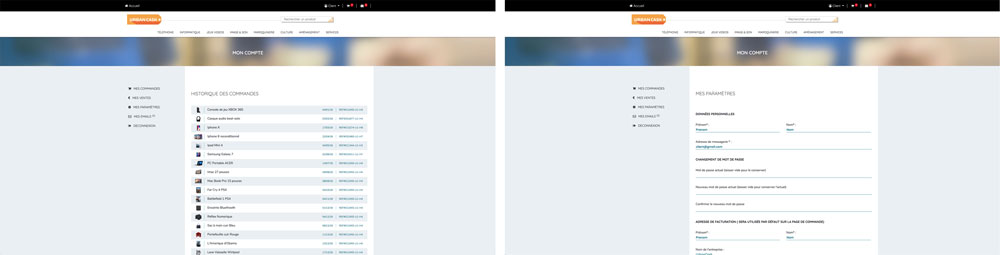
 Dernier projet web
Dernier projet web